Пользовательские иконки для заметок и замечаний
Использованные в демонстрационных базах данных иконки заметок и замечаний могут быть заменены. Для этого двойным кликом мыши в списке типов вызовите окно Редактирование типа, в выпадающем списке иконок выберите команду Загрузить с диска и загрузите необходимый SVG-файл. Данный файл для корректной работы иконок должен соответствовать следующим требованиям:
- Формат иконок — SVG версии 1.0.
- Размер замечаний для модели — 30х30 (viewBox="0 0 30 30"), для документов — 36х36 (viewBox="0 0 36 36"). Если вам необходимы иконки меньшего размера, используйте меньшие по размеру графические элементы при рекомендованных размерах поля.
- Если иконка создаётся в графическом редакторе, например, Inkscape, то при сохранении файла необходимо использовать формат Optimized SVG. Это позволит получить читаемый код и при необходимости внести правки вручную.
- Чтобы иконка визуально реагировала на события (hover, select), SVG-файл должен:
- содержать классы st-select и st-hover с обязательным параметром fill-opacity:0;
- содержать объекты, которые будут появляться при наступлении этих событий;
- содержать привязку объектов к классам.
- Строки, описывающие элементы, которым присвоены классы st-select и st-hover не должны содержать дополнительных параметров, переопределяющих цвет, обводку и т.д. Иначе иконки будут работать некорректно.
- Для правильного отображения иконок необходимо следить за порядком элементов. Чем ниже элемент в SVG-коде, тем позднее он отрисовывается, следовательно тем выше его "слой" при отображении.

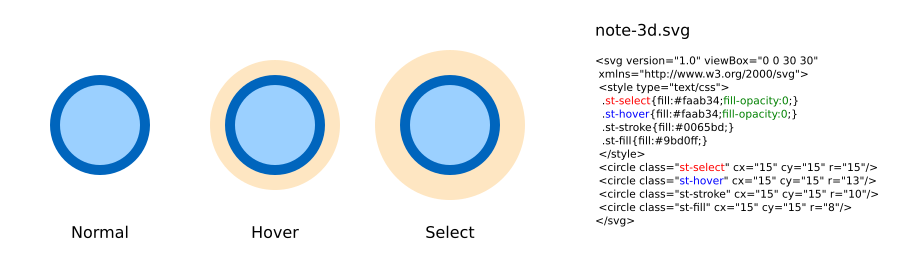
Рис. 1. Пример иконки для замечаний к модели.
На рисунке 1 показан пример с используемой по назначению иконкой для замечаний к модели:
- Радиус синего круга (цвет: #9bd0ff) с контуром (цвет: #0065bd) равен 10.
- При наведении мышкой появляется полупрозрачная жёлтая обводка (цвет: #faab34) — круг радиусом 13.
- При выборе замечания появляется полупрозрачная жёлтая обводка (цвет: #faab34) — круг радиусом 15.
- Элементы с классами st-select и st-hover не видны в панели инструментов и в списке замечаний благодаря параметру fill-opacity:0. При этом на замечании у модели прозрачность обводок наведения и выбора задаётся автоматически.
Пример кода SVG
<svg version="1.0" viewBox="0 0 30 30" xmlns="http://www.w3.org/2000/svg">
<style type="text/css">
.st-select{fill:#faab34;fill-opacity:0;}
.st-hover{fill:#faab34;fill-opacity:0;}
.st-stroke{fill:#0065bd;}
.st-fill{fill:#9bd0ff;}
</style>
<circle class="st-select" cx="15" cy="15" r="15" />
<circle class="st-hover" cx="15" cy="15" r="13" />
<circle class="st-stroke" cx="15" cy="15" r="10" />
<circle class="st-fill" cx="15" cy="15" r="8" />
</svg>
<style type="text/css">
.st-select{fill:#faab34;fill-opacity:0;}
.st-hover{fill:#faab34;fill-opacity:0;}
.st-stroke{fill:#0065bd;}
.st-fill{fill:#9bd0ff;}
</style>
<circle class="st-select" cx="15" cy="15" r="15" />
<circle class="st-hover" cx="15" cy="15" r="13" />
<circle class="st-stroke" cx="15" cy="15" r="10" />
<circle class="st-fill" cx="15" cy="15" r="8" />
</svg>